Web design and website development
We have been designing and developing functional websites for more than 15 years. Our main goal is to design effective and modern looking product, which meets all client’s needs and maximizes profit.
We have already delivered:
- Corporate and company websites
- Landing pages
- Online stores
- Product websites
- Big media websites.
We custom built our websites, we analyze client’s industry specifics and optimize our websites for future promotion.
We divide the whole process of website design into several stages to meet the client’s requirements.
1. Business and technical requirements gathering
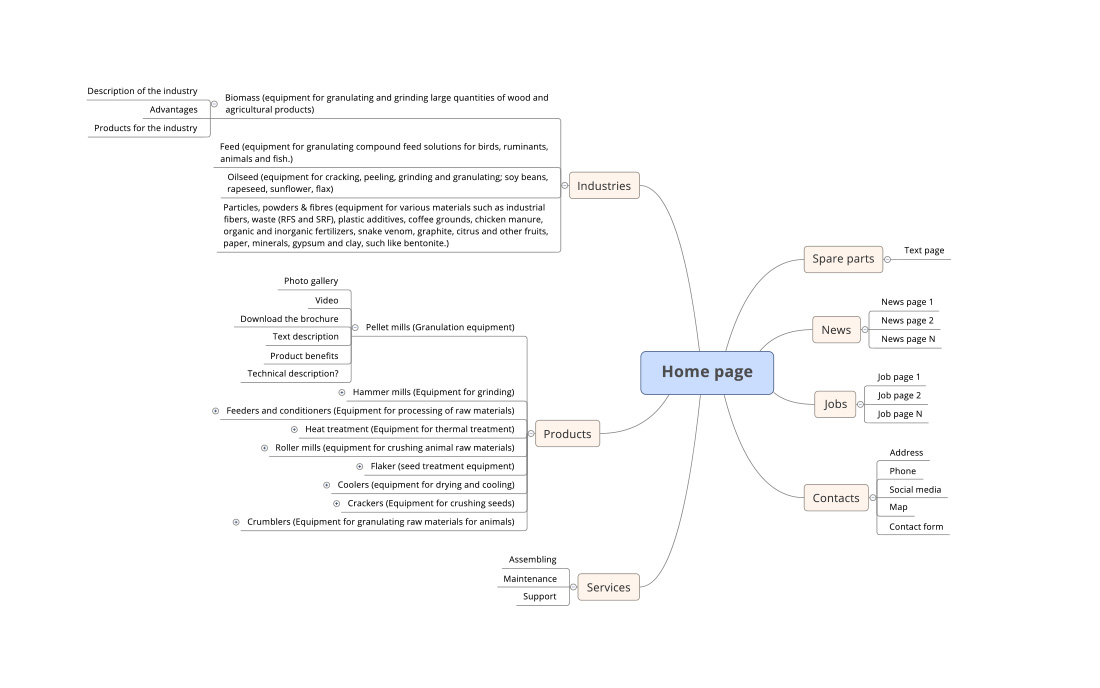
During the first stage we develop documentation indentifying, describing and prioritizing all the client's tasks. We analyze industry and competitors. We draw site structure and define detailed technical steps. We completely describe future website structure, it’s functionality and the way how users will interact with different website modules. Similar to figure 1 below.

Figure 1 – website structure.
The documentation package, developed in this step, is complete website description, which will be attached to the contract.
2. Developing pages prototypes
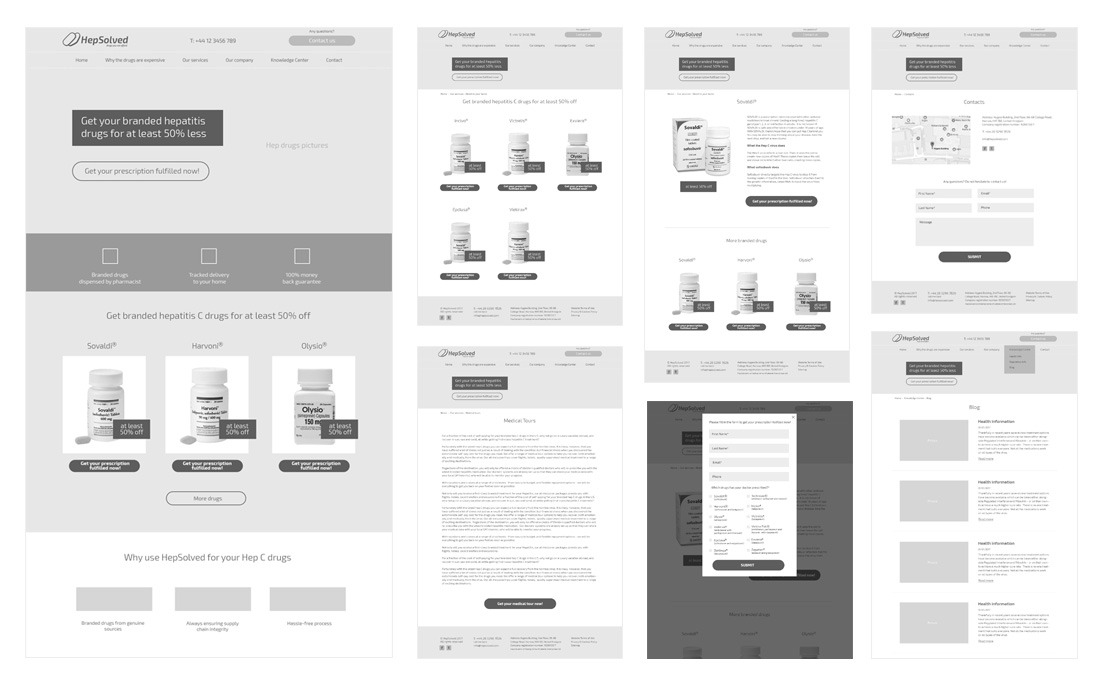
After requirements from part one is complete, we start working on the individual pages prototype. We draw the layout of all website pages in black and white. For example for company website we can draw: home page, page with the list of services, catalogue of products, detailed page of a single product or service, news or blog page, text or description page, affiliates’ personal account page, contact page etc. We draw all possible user interactions with the website interface on all functional pages. Similar to figure 2 below.

Figure 2 – page prototype.
This process may include drawing of what happens when certain button is pressed, dropdown menu option is selected or checkbox is checked. After the desktop version of prototype is complete, we create prototype for mobile devices. Prototyping for simple projects can include 5-10 pages. Complicated projects may consist of 50-100 prototyped pages.
3. Website design
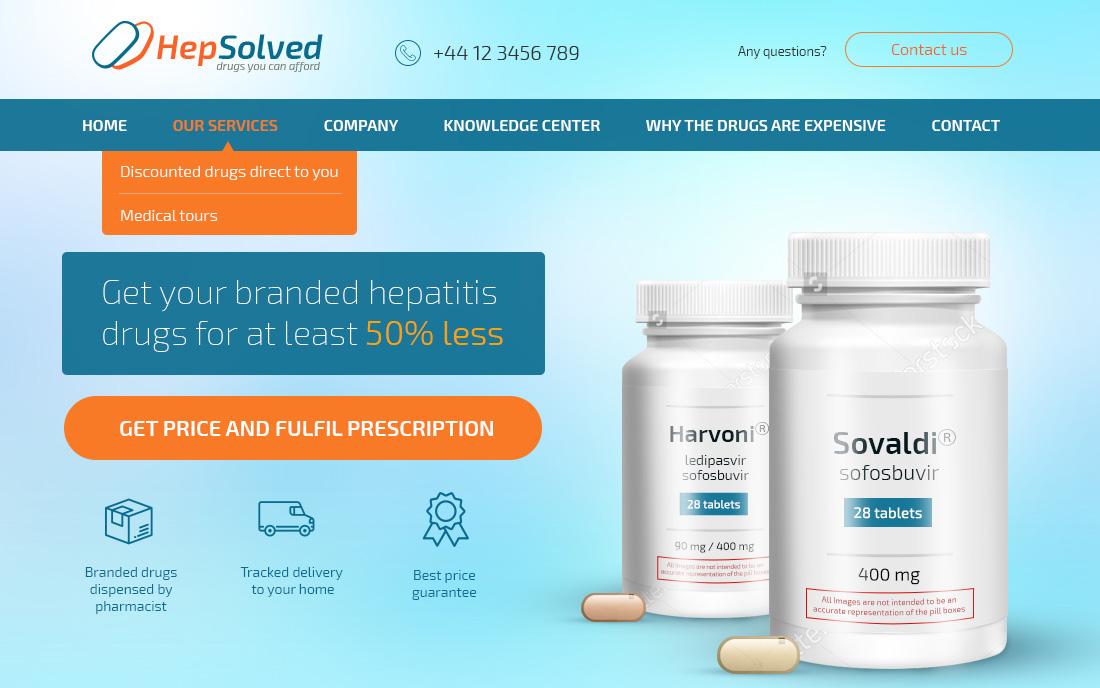
After website structure and user interaction with the website interface is defined in part one, we create main design based on prototype from part two. Website design is delivered in visual picture style format, where clients can see everything, but clickable functionality is not yet implemented, similar to figure 3 below.

Figure 3 – complete page design.
We incorporate user preferences of style and color consistently across all the web pages. If a client has corporate standard (logos, colors and styles definitions), we create website design strictly using corporate standard guidelines. We build website design for both personal computers and mobile devices.
4. Programmatic design implementation
In step 3 we completed full blown design in a picture format. Now our design is coming to life. In this step we implement design elements programmatically using HTML-layout, Cascading Style Sheets (CSS) and JavaScript. HTML-layout is a method of positioning design elements on the page using programming language called HTML. Cascading Style Sheet is a technique of separation of presentation and content, including layout, colors, and fonts. JavaScript is a scripting language allowing the webpage to be more interactive. The methods describe above are used to achieve fast loading, interactivity, page responsiveness and search engine optimization. At the end of this step we have alive page, with fully functional design elements capable to dynamically accommodate for a wide range of user devices. Pages are extensively tested in different versions of Internet Explorer, Edge, Chrome, Firefox, Safari, Opera and other popular browsers including mobile devices.
5. Programming implementation of main functionality including content management system
In this step we programmatically implement content management system – the main functionality of the website. Content management is a backend administration of the website. Content management system allows administrator to change website structure, it’s content, update price lists, upload files and images, manage products, orders, returns and monitor user interaction with the website as well as other features. Once content management system is in place and fully operational, users can manage the entire website without any help from developers. In addition, functionality behind buttons, checkboxes, radio buttons, list boxes and other elements is coded in this step according to user requirements captured in the document from step 1. This step is most important and complex, taking longest development time.
6. Testing and content upload
After content management system is in place and fully operational in step 5, we upload the sample content to test system functionality. This content includes customers, products, orders, images etc. to enable extensive testing. During this step, we capture and fix possible bugs as well as brake test functionality. At the end of this step we have fully functional website ready for User Acceptance Testing (UAT).
7. Knowledge transfer and training
This is the last step of the project. This is where we transfer our knowledge to the client’s personnel, to enable them to fully support the website functionality without help from original developers. We also conduct user training sessions to soften their learning curve.
We strongly encourage you to check our website design portfolio section by clicking here.
If you have any questions or you want to discuss your own project, please do not hesitate to contact us by using the form here, or by calling direct at +380505385501.







