Веб дизайн и разработка сайтов
Создаем и разрабатываем функциональные сайты уже больше 15 лет. Наш главный приоритет – разработать эффективный привлекательный продукт, который будет выполнять поставленную задачу и приносить клиенту максимальную пользу.
Мы разрабатывали:
- Корпоративные сайты
- Лендинги (посадочные страницы)
- Интернет-магазины
- Продуктовы сайты
- Большие новостные порталы
Создаем сайты без шаблонных решений, учитываем особенности ниши, оптимизируем под будущее продвижение.
Для того чтобы решить поставленную задачу, мы разбиваем разработку сайтов на несколько этапов.
1. Определение целей проекта и составление подробного технического задания
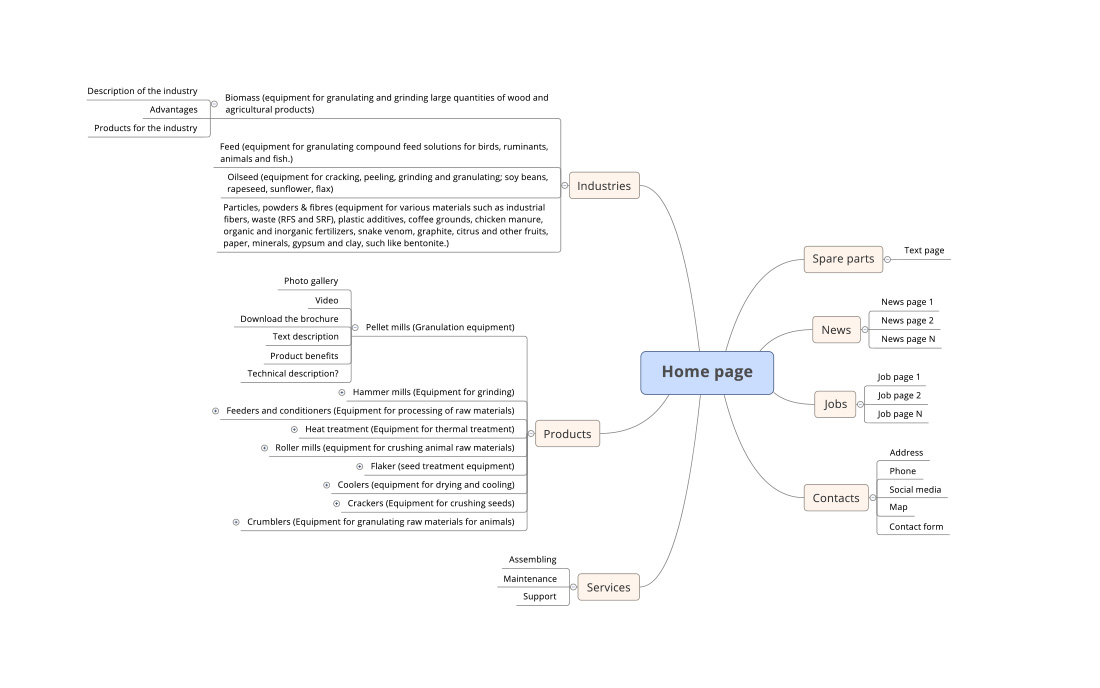
На данном этапе мы определяем, описываем и структурируем поставленные клиентом задачи. Анализируем нишу и конкурентов. Визуально прорисовываем структуру сайта и готовим подробное техническое задание. В этом документе мы подробно описываем как будет работать будущий сайт, какие у него будут функциональные особенности, каким образом пользователь будет взаимодействовать с тем или иным модулем.

Рис. 1 – структура сайта.
Техническое задание является базовым при разработке сайта и является приложением договора.
2. Создание прототипа
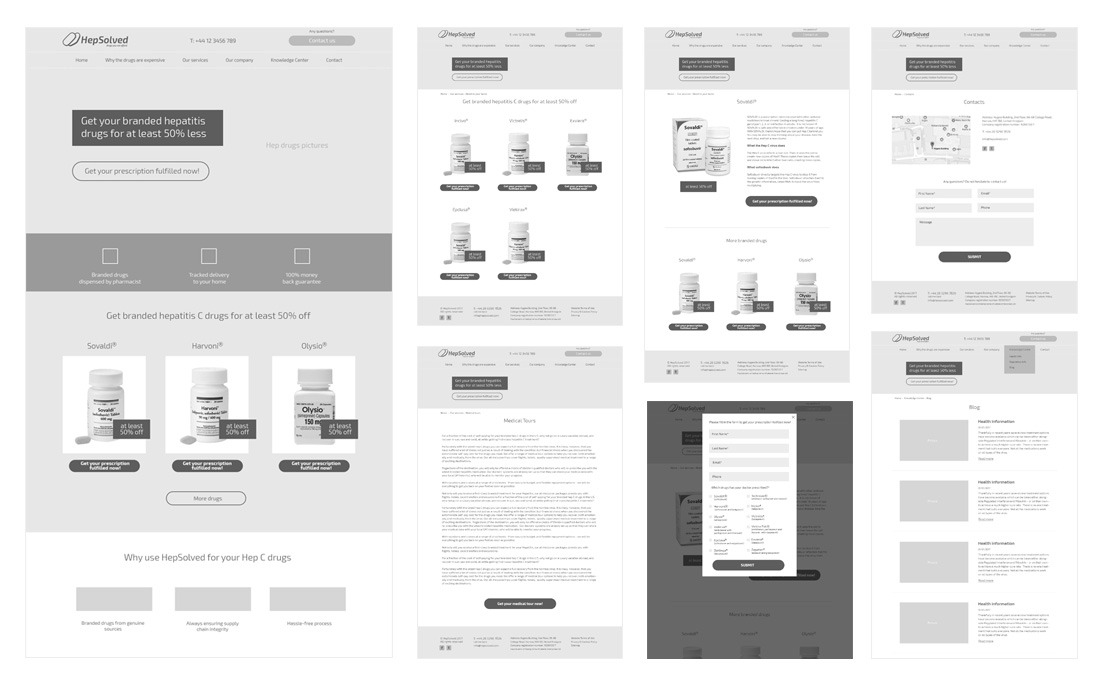
После того как техническое задание согласовано, мы начинаем работу над прототипом сайта. Мы в черно-белом формате прорисовываем все необходимые страницы. Например для корпоративного сайта мы можем прорисовать: главную страницу, страницу списка услуг, страницу одной услуги, каталог продуктов, страницу одного продукта, страницу новостей или блога, страницу одной новости, страницу контактов, кабинет дилера, страницу филиалов и т.д.

Рис. 2 – прототипы страниц вебсайта.
Также на каждой странице мы прорисовываем возможные варианты взаимодействия пользователя с интерфейсом. Например что происходит при нажатии тех или иных кнопок или выборе, тех или иных опций в формах с которыми взаимодействует пользователь. После того как основная версия согласована, базируясь уже на утвержденных решениях мы создаем прототипы для мобильной версии. В простых проектах прототипы могут состоять из 5-10 страниц. В сложных проектах количество страниц может достигать 50-100.
3. Дизайн сайта
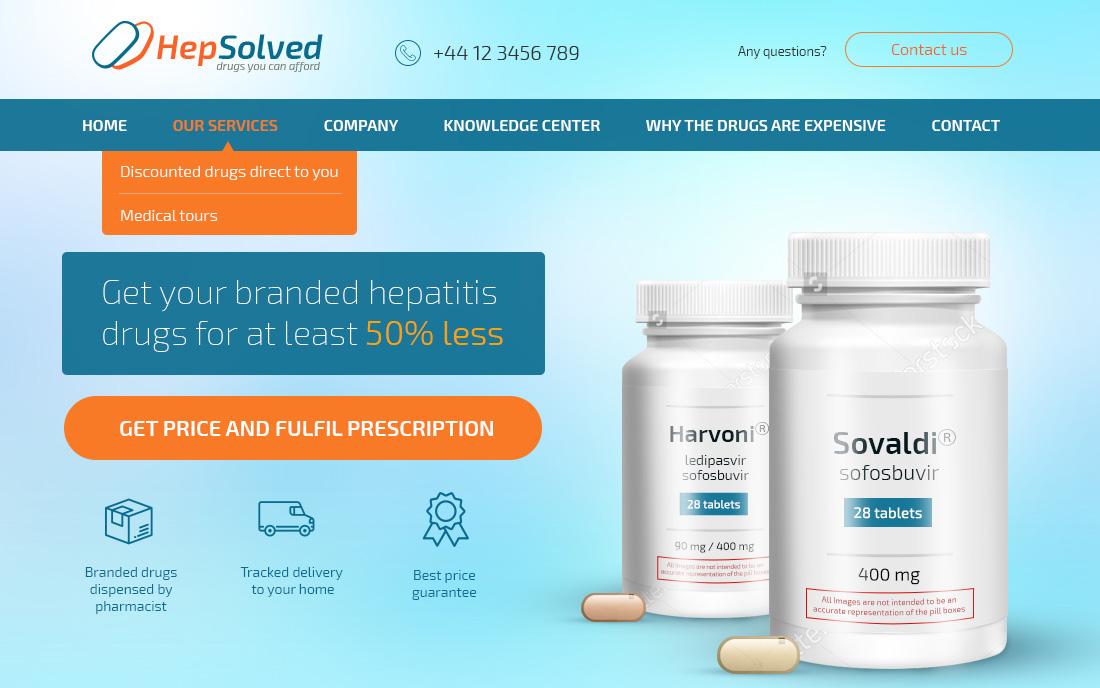
После того когда мы определили все механики, мы создаем уже чистовой дизайн на основе существующего прототипа. В обязательном порядке предварительно согласовываем предпочтения клиента по стилю и цвету.

Рис.3 – Дизайн сайта.
Если у клиента есть уже созданный стиль и брендбук, то создаем дизайн строго придерживаясь корпоративного стиля и утвержденных правил. Соответственно дизайн рисуется как для компьютеров и ноутбуков, так и для планшетов и мобильных телефонов.
4. HTML -верстка созданных страниц
После разработки дизайна мы начинаем верстку созданных макетов. Верстка это превращение нарисованных страниц в HTML / CSS формат с минимальным количеством кода для быстрой загрузки. Эти страницы повторяют все ранее утвержденные страницы будущего сайта и служат основой для программирования и установки системы управления. Верстка является адаптивной, это значит что, в зависимости от устройства которое использует клиент, страница отобразится соответствующим образом. Верстка сайта выполняется с учетом всех необходимых требований поисковой оптимизации. Верстка осуществляется с учетом корректного отображения всеми популярными интернет-браузерами Internet Explorer, Edge, Chrome, Firefox, Safari, Opera, Yandex и т.д.
5. Программирование и установка системы управления сайтом
На этом этапе мы реализуем весь описанный в техническом задании функционал. Устанавливаем систему управления сайтом, создаем, дописываем или адаптируем необходимые модули, пишем скрипты, устанавливаем статистики и метрики. Система управления позволяет администратору сайта изменять логическую структуру сайта (пункты меню) и наполнение (контент), обновлять прайс-листы, фотографии и другие файлы, управлять заказами, активностью клиентов, а также будет иметь дополнительный функционал который решает специфические задачи описанные в техническом задании.
6. Тестирование и заполнение контентом
После того как весь функционал создан и отстроен, мы наполняем сайт текстами и изображениями, продуктами, параллельно тестируя и исправляя обнаруженные недочеты или ошибки.
7. Финальный этап и обучение
После тогда как сайт заполнен содержимым, мы презентуем его клиенту и, при необходимости, обучаем персонал работе с административной частью.
Посмотрите наши избранные работы по разработке сайтов в портфолио.
Если у Вас остались вопросы или вы хотите обсудить собственный проект, позвоните нам по телефону +380505385501 или отправьте заявку.







